Color is an important element in web design, helping to create style and attract the attention of readers. Customizing the colors for your blog on Blogger not only makes your interface more eye-catching but also shows your personality and brand. In this article, we will learn how to customize the colors for your blog on Blogger, from using the available options in Blogger to editing the CSS code to get the perfect interface.
Using Blogger’s Theme Customizer
Blogger provides an intuitive theme customizer that allows you to easily change the colors of blog elements such as background, text, links, and headers. To use Blogger’s theme customizer, follow these steps:
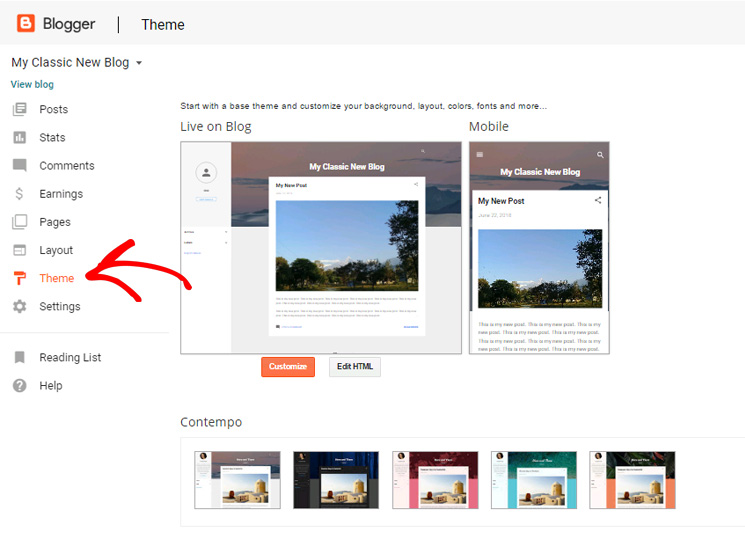
- Go to Blogger and open the Themes section: Log in to Blogger, select the blog you want to customize, then go to the “Themes” section.
- Click Customize: In the “Themes” section, click the “Customize” button to open the interface customizer.
- Color correction: In the customizer, you’ll see options to change the color of your background, text, links, headers, and more. You can click on each item and select the color you want to use. Blogger provides a color palette and color picker to make it easy to choose the right color.
- Preview and save changes: Once you’ve adjusted the colors to your liking, you can preview your blog’s new look. If you’re happy with the changes, click “Apply to Blog” to save them.

Customize Colors Using CSS
If you want to customize the colors in more detail, you can use CSS. By editing your blog’s CSS code, you can change the colors of any element to your liking. Here’s how to customize the colors of some common elements:
<style>
/* Đổi màu nền của trang */ body {
background-color: #f5f5f5; /* Màu nền */ }
/* Đổi màu văn bản */ p, h1, h2, h3, h4, h5, h6 {
color: #333333; /* Màu văn bản */ }
/* Đổi màu liên kết */ a {
color: #0066cc; /* Màu liên kết */ }
/* Đổi màu liên kết khi di chuột qua */ a:hover {
color: #ff6600; /* Màu khi di chuột qua */ }
/* Đổi màu nền cho tiêu đề chính */ .header {
background-color: #4CAF50; /* Màu nền tiêu đề */ color: white; /* Màu văn bản tiêu đề */ }
/* Đổi màu cho menu điều hướng */ .nav-menu li a {
background-color: #333; /* Màu nền menu */ color: white; /* Màu chữ menu */ }
.nav-menu li a:hover {
background-color: #111; /* Màu nền khi di chuột qua menu */ }
</style>
To add this CSS code to your blog, you can follow these steps:
- Go to Blogger, select your blog, then go to “Themes”.
- Click the “Customize” button and select “Advanced”.
- Scroll down and select “Add CSS”.
- Copy and paste the CSS code into the box, then click “Apply to blog”.
Tips for Customizing Blog Colors
- Choose colors that match your brand: Choose colors that reflect your personality or brand. For example, if your blog is about nature, you might use green and blue tones.
- Stay consistent: Make sure the colors you choose are consistent across your entire blog, including headers, text, links, and backgrounds. This helps create a cohesive, professional look.
- Avoid using too many colors: Using too many colors can make a website look cluttered and difficult to read. It is best to use a color scheme with 2-3 main colors and additional shades if necessary.
- Check readability: Make sure your blog text is easy to read with a contrasting background color. Avoid using low contrast text and background colors.
Customize color
Customizing your Blogger blog colors is a great way to personalize your blog and make it look more appealing. Using Blogger’s built-in theme customizer or editing the CSS code, you can easily change the colors of your blog elements to your liking. Choose colors that match your brand and theme, while ensuring consistency and readability for your users. Hopefully this guide will help you create a beautiful and impressive blog. Good luck with customizing your blog!

