Homepage layout is an important factor that determines the first impression readers will have when visiting your blog. A unique, creative, and user-friendly layout will help you attract more readers and keep them on your site longer. In this article, we will learn how to create a unique homepage layout for Blogger without knowing too much about programming.
Benefits of Unique Home Page Layouts
Creating a unique layout not only helps your blog stand out but also brings many benefits:
- Better user experience: A neat and creative layout helps readers easily find the information they need.
- Attractive interface: A well-designed layout will attract readers and keep them on the page longer.
- Increase engagement: A unique layout can encourage readers to explore more content on the blog.

How to Create a Unique Homepage Layout for Blogger
Here are the detailed steps to create a unique homepage layout for Blogger:
1. Choose the Right Template
The first step to creating a unique layout is to choose a highly customizable template. Here are some criteria for choosing a template:
- Responsive: The template must display well on all devices (phone, tablet, computer).
- Modern design: The template should have a modern, clean layout and be easy to customize.
- Easy customization: Choosing a template allows you to easily customize the layout, colors, fonts, and other elements without needing much programming knowledge.
You can choose templates from sites like BTemplates or SoraTemplates.
2. Use Widgets to Create Layouts
Blogger offers many widgets that help you easily add elements to your homepage such as article lists, featured articles, or social network links. To add these widgets to the homepage, follow these steps:
- Access “Layout” from the Blogger dashboard.
- Select where you want to add the widget (for example, in the main section, sidebar, or footer) and click “Add widget”.
- Select the widget you want to add, for example “List of posts”, “HTML/JavaScript”, or “Popular posts”.
- Fill in the information in the corresponding fields and click “Save”.
Using these widgets helps you easily manage your homepage’s layout and content without having to edit HTML code.
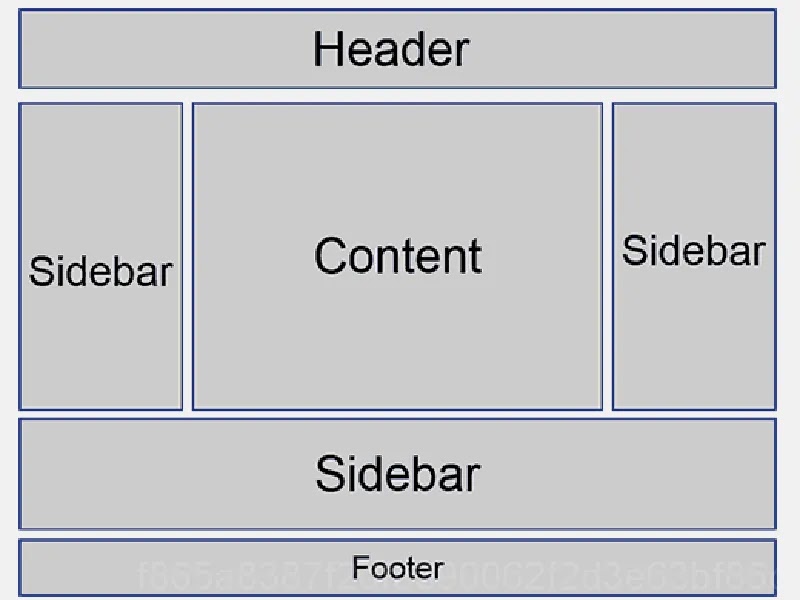
3. Divide the Layout into Multiple Columns
If you want to create a more creative and professional homepage layout, you can divide the layout into multiple columns. Blogger supports customizing layouts with columns by editing HTML and CSS in the “Theme” section. Here’s an example of how to create a two-column layout using simple CSS code:
<style>
.container {
display: flex;
flex-wrap: wrap;
}
.left-column {
width: 70%;
padding: 20px;
}
.right-column {
width: 30%;
padding: 20px;
}
</style>
<div class="container">
<div class="left-column">
<!-- Nội dung cột trái, ví dụ: bài viết chính -->
</div>
<div class="right-column">
<!-- Nội dung cột phải, ví dụ: widget -->
</div>
</div>
You can customize the column proportions and content displayed inside to match your blog style.
4. Add a Slider to the Home Page
To make the homepage more impressive and lively, you can add sliders to display featured articles or images. Here’s a simple way to add a slider to Blogger:
- Choose a template with a built-in slider or use HTML and CSS code to create a slider.
- Add the slider’s HTML code to the “HTML/JavaScript” section of Blogger’s “Layout” section.
- Use CSS to customize the slider’s size and display according to your blog’s look and feel.
Slider will help highlight important content and attract readers’ attention right from the home page.
Tips for Creating a Unique Home Page Layout
- Keep the layout neat: Avoid making the layout too complicated or too detailed, making it difficult for users to find information.
- Use high quality images: Sharp and eye-catching images will increase the professionalism of your blog.
- Focus on main content: Make sure that important content is clearly visible and accessible right from the homepage.
- Check compatibility: Test your homepage layout on different devices to make sure it looks good everywhere.
Create page layouts
Creating a unique homepage layout is an important step in helping your blog stand out and attract readers. By using Blogger’s built-in widgets and custom HTML and CSS, you can create a creative, professional, and easy-to-use homepage. Hopefully with the above instructions, you will easily customize the homepage layout for your blog. Wish you success!

