Inserting YouTube videos into Blogger posts is a great way to add excitement to your content. However, when inserting videos in the usual way, sometimes video frames are lost or do not display properly on mobile devices or screens of different sizes. In this article, we will learn how to insert YouTube videos into Blogger so that the video is always fully displayed and does not lose frames.
Why Do YouTube Videos Lose Frames On Blogger?
The reason why YouTube videos lose frames or are not displayed properly may be due to the fixed video frame size. When the video frame is not set to be responsive, it may not be able to adapt to small screens like mobile phones, leading to clipping of the video frame. Therefore, you need to use video insertion techniques in a flexible way to ensure the video displays properly on all devices.
How to Insert YouTube Videos Without Losing Frames on Blogger
Below are detailed steps to insert YouTube videos into Blogger without losing frames:
1. Get Video Embed Code From YouTube
First, you need to get the video’s embed code from YouTube:
- Go to YouTube and open the video you want to insert.
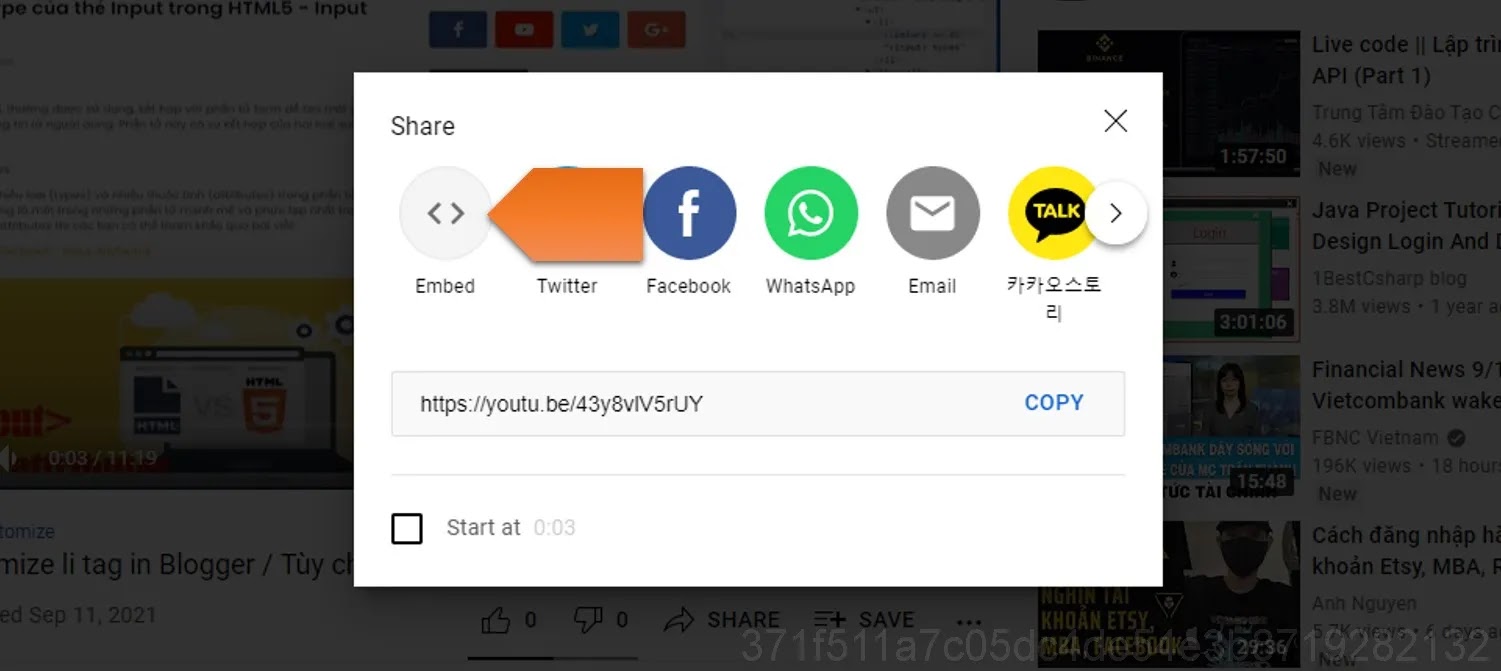
- Click the “Share” button below the video.
- Select “Embed” to get the video’s HTML embed code.
- Copy the entire embed code provided.
2. Use HTML Code to Ensure Dynamic Video
Once you have the embed code from YouTube, you need to edit it to ensure that the video inserted into Blogger will be responsive and frame-free on all devices. To do this, you need to wrap the video embed code in a ` tag
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; height: auto;">
<iframe src="URL-YOUTUBE-CUA-BAN" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
In the above code, you need to replace `URL-YOUTUBE-CUA-BAN` with the actual URL of the YouTube video you want to insert.
This technique helps videos automatically change size according to the device’s screen. The ratio of 56.25% corresponds to the standard 16:9 ratio of YouTube videos. If your video has a different aspect ratio, you can change the `padding-bottom` value accordingly.
3. Insert Code Into Blogger Posts
Once you have your edit code, you need to insert it into your Blogger post:
- Open Blogger and go to the post editing section where you want to insert a video.
- Switch to “HTML” editing mode in the post editor.
- Paste the edited video code where you want the video to appear in the post.
- Save the post and preview to make sure the video displays properly.

Tips to Optimize Video Display on Blogger
- Use the correct aspect ratio: Make sure you use the standard aspect ratio for YouTube videos (usually 16:9) so the video displays properly and without distortion.
- Choose good video quality: Higher quality videos (HD or Full HD) will provide a better experience for viewers.
- Insert videos in reasonable positions: Place the video in a location related to the content to create a good connection between the content and the video.
- Use description tags: Don’t forget to add a description or short caption about the video content to attract readers and increase viewer understanding.
Insert YouTube videos
Inserting YouTube videos into Blogger posts without losing frames is a great way to add interactivity and dynamism to your content. By using responsive HTML coding techniques, you can ensure that your videos always display properly on any device without any frames being truncated. Hopefully with the above instructions, you will be able to easily insert videos into your blog and improve user experience. Wish you success!

